本文目录导读:
表格居中技巧详解
在文档编辑、网页制作、数据展示等场景中,表格的排版和布局往往扮演着至关重要的角色,表格的居中显示不仅能够提升文档或页面的美观度,还能增强信息的可读性,对于许多初学者和非专业人士来说,如何实现表格的居中显示却是一个不小的挑战,本文将从多个角度,详细介绍表格居中的方法和技巧,帮助读者轻松掌握这一技能。
表格居中的基本概念
在探讨表格居中技巧之前,我们首先需要明确“表格居中”这一概念,表格居中就是将整个表格或表格中的某个元素(如单元格、行、列等)在水平或垂直方向上移动到中心位置,根据应用场景的不同,表格居中可以分为水平居中和垂直居中两种类型。
Word文档中的表格居中
1、水平居中
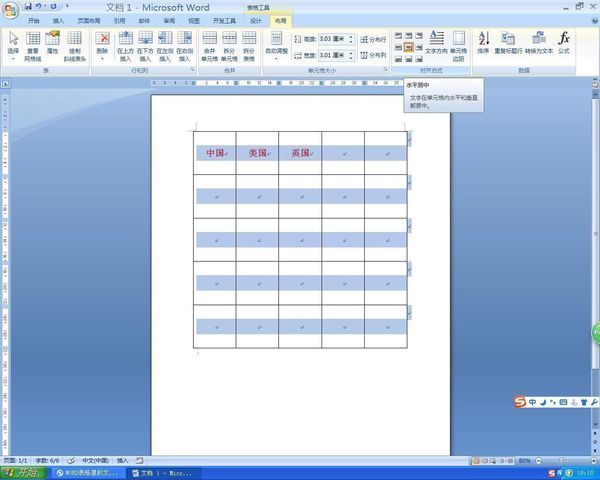
在Word文档中,实现表格的水平居中相对简单,将光标定位到表格上,然后在“段落”组中点击“居中”按钮(或使用快捷键Ctrl+E),即可将表格整体在水平方向上居中,还可以通过调整表格的左右边距来实现更精细的居中效果。
2、垂直居中
Word文档中的表格垂直居中相对复杂一些,对于单个单元格的垂直居中,可以通过以下步骤实现:选中需要居中的单元格,右键点击选择“单元格对齐方式”,在弹出的菜单中选择“居中对齐”即可,而对于整个表格的垂直居中,则需要借助表格属性进行设置,具体操作为:选中表格,右键点击选择“表格属性”,在“表格”选项卡中勾选“居中”选项,并设置合适的垂直对齐方式(如“居中”)即可。
Excel表格中的居中
1、水平居中

在Excel中,实现表格的水平居中同样简单,选中需要居中的单元格或单元格区域,然后在“开始”选项卡中的“对齐方式”组中点击“居中”按钮(或使用快捷键Ctrl+Shift+E),即可将选中的单元格或单元格区域在水平方向上居中。
2、垂直居中
Excel中的垂直居中操作与水平居中类似,选中需要居中的单元格或单元格区域后,在“对齐方式”组中点击“垂直居中”按钮(或使用快捷键Alt+H+V+C),即可将选中的单元格或单元格区域在垂直方向上居中,还可以通过调整单元格的行高和列宽来实现更精细的居中效果。
网页中的表格居中
在网页制作中,表格的居中显示同样重要,以下是在HTML和CSS中实现表格居中的几种方法:
1、使用HTML的<center>标签(不推荐)
虽然<center>标签可以在一定程度上实现表格的居中显示,但由于其已被废弃且不符合现代网页制作标准,因此不推荐使用。

2、使用CSS的margin属性
通过为表格设置左右外边距(margin-left和margin-right)为auto,可以实现表格的水平居中,具体操作为:在HTML中为表格添加一个包含块(如<div>),并为该包含块设置左右外边距为auto和合适的宽度(如100%),将表格放入该包含块中即可实现水平居中。
3、使用CSS的Flexbox或Grid布局
Flexbox和Grid是CSS3中引入的两种强大的布局模型,可以轻松实现各种复杂的布局效果,包括表格的居中显示,具体操作为:在HTML中为表格的父元素设置display属性为flex或grid,并通过相关属性(如justify-content、align-items等)调整表格的位置和大小即可实现居中显示。
其他注意事项和技巧
1、表格宽度和高度设置
在设置表格居中时,需要注意表格的宽度和高度是否合适,如果表格过大或过小,可能会导致居中效果不佳或页面布局混乱,在制作表格时需要根据实际情况合理设置表格的宽度和高度。

2、跨浏览器兼容性
由于不同浏览器对CSS的支持程度不同,因此在实现表格居中时需要考虑跨浏览器兼容性,建议使用经过广泛测试和验证的CSS属性和技巧来确保表格在不同浏览器中的显示效果一致。
3、响应式设计
在移动设备和不同屏幕尺寸的电脑上浏览网页时,表格的显示效果可能会有所不同,在实现表格居中时需要考虑响应式设计原则,确保表格在不同设备和屏幕尺寸下都能保持良好的显示效果和用户体验。
本文详细介绍了在Word文档、Excel表格和网页制作中实现表格居中的方法和技巧,通过掌握这些技巧并灵活运用它们到实际工作中,我们可以轻松实现表格的居中显示并提升文档或页面的美观度和可读性,我们还需要注意表格的宽度和高度设置、跨浏览器兼容性和响应式设计等方面的问题以确保表格在不同场景下的显示效果和用户体验。